Установка темы
Чтобы установить тему Root, можно воспользоваться двумя способами.
Через админ-панель
Этот способ самый простой, поэтому рекомендуем воспользоваться им в первую очередь:
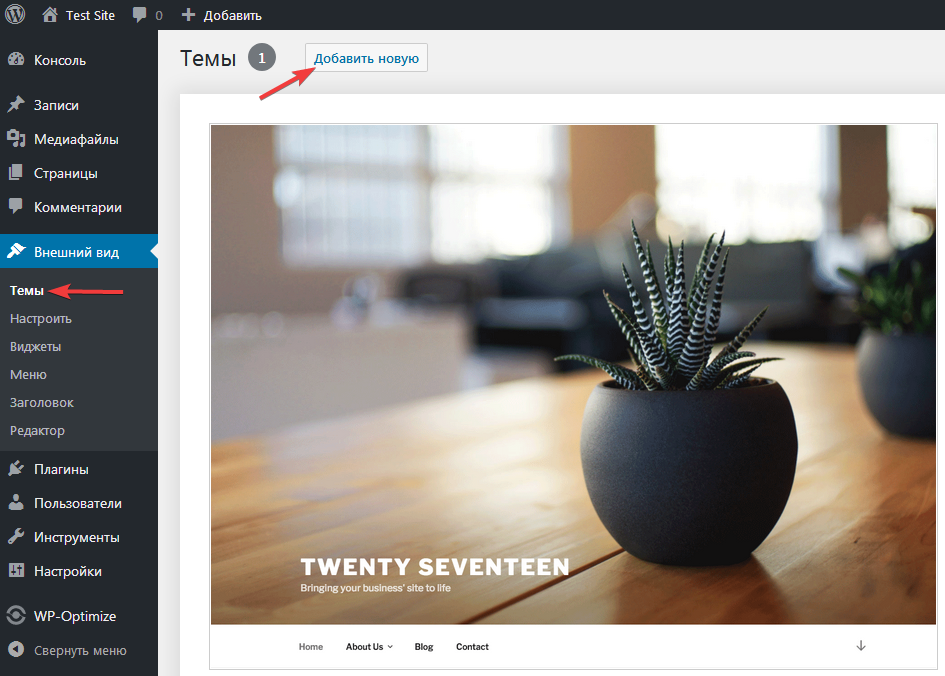
- Перейти в админ-панели в раздел Внешний вид > Темы
- Нажать кнопку Добавить новую

- Нажать кнопку Загрузить тему

Загрузка на сайт новой темы - Выбрать полученный zip-архив с темой

- Нажать кнопку Установить
- После загрузки и установки темы нажать на ссылку Активировать

Через FTP
Если по каким-либо причинам установка темы из админ-панели не удалась, воспользуйтесь FTP.
- Распаковать скачанный архив с темой у себя на компьютере
- Подключится по FTP-протоколу (например, с помощью FileZilla) к серверу хостинга
- Перейти в директорию /wp-content/themes/
- Загрузить туда распакованную из архива папку с темой

- Перейти в админ-панели в раздел Внешний вид > Темы и нажать кнопку Активировать

Лицензионный ключ
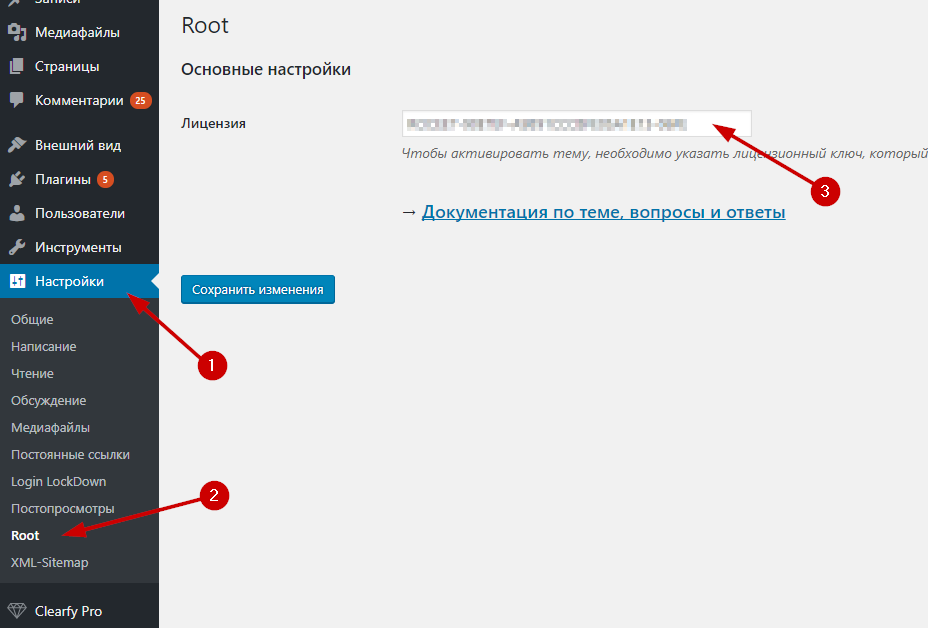
Сразу после активации необходимо ввести лицензионный ключ, который был прислан на email после покупки темы Root. Для этого нужно в админ-панели перейти в раздел Настройки > Root и вставить код, затем нажать кнопку Сохранить изменения.
Настройки внешнего вида
Все настройки внешнего вида выполняются в кастомайзере (Внешний вид > Настроить) и для удобства разделены на логические блоки, каждый из которых отвечает за изменение визуального представления той или иной части сайта.

Структура
Блок позволяет зафиксировать и настроить ширину и внутренние отступы шапки, меню под шапкой и в подвале, а также ширину самого подвала. Блок Структура включает следующие подразделы: Шапка, Меню под шапкой, Меню в подвале, Подвал.

Шапка
Настройки ширины и отступов у шапки.

Меню под шапкой
Настройки ширины и возможность сделать фиксированным основное меню под шапкой.

Меню в подвале
Настройки ширины и возможность вывода на мобильном меню в подвале.

Подвал
Настройки внешней и внутренней ширины подвала сайта.

Блоки
Блок позволяет настроить заголовок и логотип в шапке сайта, вставить текст в подвале, добавить счетчики, настроить вид карточек постов, выбрать место размещения боковой панели и др. Включает следующие подразделы: Шапка, Подвал, Главная, Запись, Страница, Архивы, Комментарии, Карточки постов.

Шапка
Секция позволяет настроить шапку сайта: добавить логотип, скрыть заголовок и описание сайта в шапке, показать социальный блок, добавить произвольный HTML-код, вывести поиск на мобильных устройствах.

Подвал
Секция позволяет настроить подвал сайта: установить копирайт, текст под копирайтом, код счетчиков, вывести социальный блок.

Главная
Секция позволяет настроить главную страницу сайта: внешний вид карточек постов (одна или несколько в строке), расположение сайдбара (слева, справа, без сайдбара), заголовок H1 для главной, текст для главной страницы, размещение H1 и текста сразу под меню или после постов и пагинации.

Запись
Настройка внешнего вида одиночных записей: расположение сайдбара (слева, справа, без сайдбара), показ/скрытие миниатюры, автора, даты, рубрики, соц. кнопок под постом, отрывка, тегов, рейтинга, блока автора, похожих постов, комментариев, а также другие настройки, связанные с одиночной записью.

Страница
Настройка внешнего вида страниц: отображение сайдбара (слева, справа, без сайдбара), количество похожих статей, вывод/скрытие комментариев, социальных кнопок, миниатюры, рейтинга.

Архивы
Настройка внешнего вида страниц рубрик (категорий): карточки постов (одна или несколько в строке), отображение сайдбара (слева, справа, без сайдбара), вывод хлебных крошек, подрубрик, описание рубрики (под заголовком категории или под пагинацией).

Комментарии
Секция настройки отображения комментариев: возможность задать текст перед кнопкой Отправить (например, про персональные данные), настроить вывод даты и смайликов.

Карточки постов
Секция позволяет настроить размер внешний вид карточек постов, которые выводятся на главной, в рубриках, поиске и т.д.: способ вывода заголовка (<h2> или <div>), вывод/скрытие автора, рубрики, даты, отрывка, количества комментариев и просмотров.

Сайдбар
Секция позволяет показать или скрыть сайдбар при просмотре сайта на мобильных устройствах.

Модули
Раздел настроек, посвященный встроенным модулям.
Слайдер
Вывод и настройка слайдера: ширина, автопрокрутка, количество записей, сортировка, вывод определенных записей и рубрик в слайдере (по ID), возможность показать слайдер на страницах пагинации, вывод рубрики, заголовка и отрывка в записях слайдера.

Содержание
Тема Root имеет встроенное содержание на страницах записей. Секция позволяет активировать/деактивировать показ содержания в записях, оборачивать его в noindex, выводить в самом начале, а также изменять заголовок.

Чтобы создать содержание, на странице редактирования записи достаточно применить к нужным пунктам стили Заголовок 2 — Заголовок 4 (в порядке иерархии).

Лайтбокс
Секция позволит включить эффект увеличения картинки в посте при клике на нее.

Хлебные крошки
Тема имеет встроенную возможность выводить хлебные крошки на сайте.

Контактная форма
Управление внешним видом строенной контактной формы: задание текста перед кнопкой Отправить.

Социальные профили
Секция дает возможность задать ссылки на профили в социальных сетях, а также скрыть их с помощью JS.

Кнопка Наверх
Настройка стрелки Вверх: выбор цвета, фона, размеров, типа стрелки, параметры вывода на мобильных устройствах.

Коды
Секция дает возможность вставлять произвольный код в тегах <head>, </body>, а также после контента.

Типографика
Блок позволяет настроить параметры шрифта на сайте (задать основной тип шрифта, его размер, межстрочный интервал, а также выбрать шрифт заголовков, названия/описания сайта, ссылок в меню).

Свойства сайта
Блок позволяет настроить название и краткое описание сайта, а также задать иконку (фавикон).

Цвета
Блок позволяет настраивать цветовую схему в различных областях темы (основной цвет сайта, цвет ссылок, основной цвет текста, цвет названия сайта, цвет фона меню, цвет ссылок в меню).

Фоновое изображение
Блок позволяет задать фоновое изображение как для основной части сайта, так и для его шапки. В качестве общего фона сайта возможен выбор из предустановленных изображений либо загрузка своего. Также есть возможность задать способ повторения (по горизонтали, вертикали, по горизонтали и вертикали, не повторять вообще) и расположения (сверху, снизу, в центре) фона основной части сайта.

Меню
Блок позволяет настроить отображение меню в различных областях сайта.

Виджеты
Блок позволяет добавить или удалить виджет в область виджетов, не требуя перехода в раздел админ-панели Внешний вид > Виджеты.

Настройка главной страницы
Блок позволит выбрать что отобразить на главной странице сайта. Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.

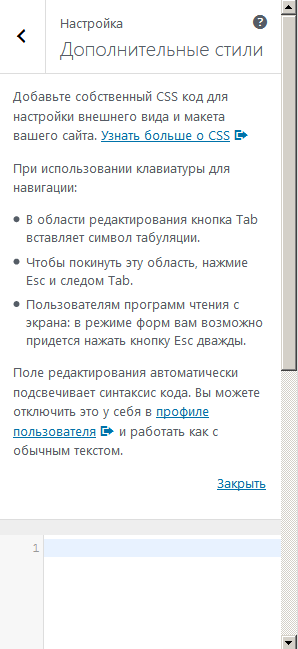
Дополнительные стили
Блок позволяет добавить пользовательские CSS-стили, не вынуждая пользователя редактировать файлы темы.

Расширенные настройки
В разделе можно выполнить дополнительные настройки темы: контент на всю ширину, изменить заголовок социальных кнопок, рейтинга, похожих записей, включить рекламу на страницах, задать элементы микроразметки (telephone и address).

Партнерская программа
Блок позволяет воспользоваться партнерской программой, встроив партнерскую ссылку в подвал сайта (партнерский ID можно получить в своем личном кабинете).

Настройка отдельных элементов темы
Логотип вместо названия сайта
Размеры логотипа могут быть любые, но лучше чтобы он не был больше 300px по ширине и 100px по высоте.
Для установки логотипа вместо названия сайта необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Шапка, загрузить картинку с логотипом и в блоке Скрыть заголовок и описание в шапке? отметить пункт Скрыть.

Реклама
Тема Root имеет встроенные инструменты для вставки рекламных блоков. Реклама может быть добавлена в разных местах публикации: после шапки и меню, перед, после и посередине статьи, после 1-, 2- и 3-го абзацев, перед и после похожих записей, перед нижним меню и подвалом. Также присутствует возможность вставки рекламных блоков отдельно для десктопных версий мониторов и для мобильных устройств. Кроме того, можно указать тип материалов, в которых будет показываться реклама (страница, запись, главная, архив, поиск). Для вставки рекламного блока необходимо в админ-панели перейти в раздел Внешний вид > Реклама.

Отрывок, цитата, анонс
Каждый из этих элементов является текстом, который выводится в карточках постов или на странице записи сразу после заголовка в виде небольшого отрывка текста. Задать его можно в поле Отрывок на странице редактирования записи. Если такого поля нет, следует нажать в верхней части сайта кнопку Настройки экрана и отметить пункт Отрывок.

Карта сайта
Тема имеет встроенные инструменты для создания HTML-карты сайта со списком опубликованных материалов (страницы, записи). Для ее создания достаточно в тексте страницы или записи вставить следующий шорткод:

Форма обратной связи
Тема позволяет быстро создать контактную форму, не требуя установки дополнительных плагинов. Для этого в тексте страницы или записи нужно добавить следующий шорткод:
Все сообщения с формы будут уходить на e-mail, указанный на странице Настройки > Общие, в поле Адрес e-mail.

Вывод количества просмотров материалов
В теме для каждой записи есть возможность вывести количество ее просмотров. Для этого необходимо установить бесплатный плагин WP-PostViews, и на странице его настроек, в шаблоне просмотров, указать значение %VIEW_COUNT%.

Добавление статистики на сайт
Чтобы добавить коды статистики или аналитики на сайт (например, Яндекс Метрику или Google Analytics), нужно перейти в админ-панели Внешний вид > Настроить > Блоки > Подвал и вставить в поле Счетчики необходимый код.

Добавление Политики конфиденциальности, соглашения на обработку персональных данных
Чтобы добавить сообщение о Политике конфиденциальности в самом низу сайта, под копирайтом, необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Подвал, и в поле Текст под копирайтом прописать:
<a href="#">Политика конфиденциальности</a> | <a href="#" target="_blank">Пользовательское соглашение</a>
<p><div style="font-size: 10px">Информация на сайте предоставлена для ознакомления, администрация сайта не несет ответственности за использование размещенной на сайте информации</div>* cимвол # нужно заменить на адрес страницы с Политикой конфиденциальности и Пользовательским соглашением.

Вывод комментариев на страницах
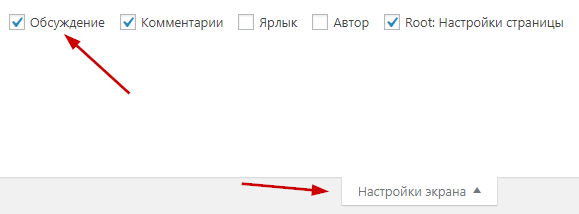
Во-первых, следует убедится, что комментарии на страницах разрешены. Для этого, на странице редактирования, нужно в самом верху нажать кнопку Настройки экрана и отметить пункт Обсуждение.

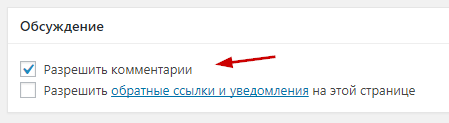
После этого внизу страницы появится блок Обсуждения, где необходимо отметить пункт Разрешить комментарии.

Дальше следует в админ-панели перейти Внешний вид > Настроить > Блоки > Страница и в настройке Комментарии выбрать Показывать.
Виджет меню с раскрывающимися пунктами
Для создания виджета с возможностью раскрытия второго уровня списка необходимо выполнить следующее:
- На странице Внешний вид > Меню создать новое меню для сайдбара с дочерними пунктами
 На странице Внешний вид > Виджеты добавить в сайдбар виджет Меню навигации, выбрать в нем созданное меню и указать в поле CSS Classes значение sidebar-navigation.
На странице Внешний вид > Виджеты добавить в сайдбар виджет Меню навигации, выбрать в нем созданное меню и указать в поле CSS Classes значение sidebar-navigation.

- Нажать кнопку Сохранить и обновить страницу сайта.

Кнопки социальных сетей в сайдбаре
Для размещения соц. кнопок в боковой панели сайта необходимо в админ-панели перейти Внешний вид > Виджеты, перетащить в желаемое место виджет HTML-код и добавить следующий код в блоке Содержимое:
<div class="social-buttons social-buttons--square social-buttons--circle social-buttons--small"> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__fb" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__vk" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__tw" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__ok" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__gp" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__telegram" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__youtube" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__instagram" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" class="social-button social-button__linkedin" target="_blank"></a> </div>
Вместо текста Здесь укажите ссылку на страницу в соц. сети нужно указать соответствующие ссылки на соц-аккаунты.

Фиксированный виджет
В теме Root есть возможность сделать один или несколько виджетов фиксированными, т.е. такими, которые при прокрутке страницы сайта будут всегда на виду. Для этого необходимо выполнить следующие шаги.
- Установить и активировать плагин Q2W3 Fixed Widget.
- В админ-панели перейти в раздел Внешний вид > Виджеты.
- Перетянуть на панель виджетов нужный виджет и в его настройках отметить пункт Зафиксировать виджет.
- Нажать кнопку Сохранить.

Добавление счетчика на сайт
Для вставки счетчика в теме Root необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Подвал, где в текстовом поле Счетчики добавить код счетчика.

Вывод ссылок на профили социальных сетей в шапке/подвале
Сначала нужно задать ссылки на профили в социальных сетях в разделе админ-панели Внешний вид > Настроить > Модули > Социальные профили.

Затем перейти Внешний вид > Настроить > Блоки > Шапка или Подвал и в поле «Показывать соц. сети?» выбрать «Да, показывать».

Вывод меню из сайдбара/рубрики в мобильном меню
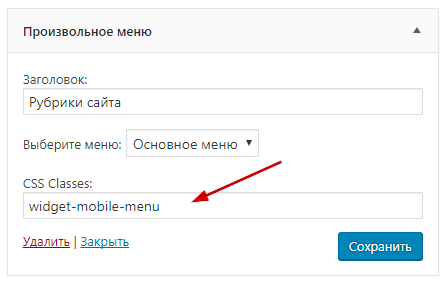
Тема Root предусматривает вывод конкретного меню при просмотре на мобильных устройствах. Для этого нужно в админ-панели Внешний вид > Виджеты и добавить к необходимому виджету (рубрики или меню) класс widget-mobile-menu. 
Создание и вывод меню
Для создания и вывода меню на сайте следует выполнить несколько простых действий.
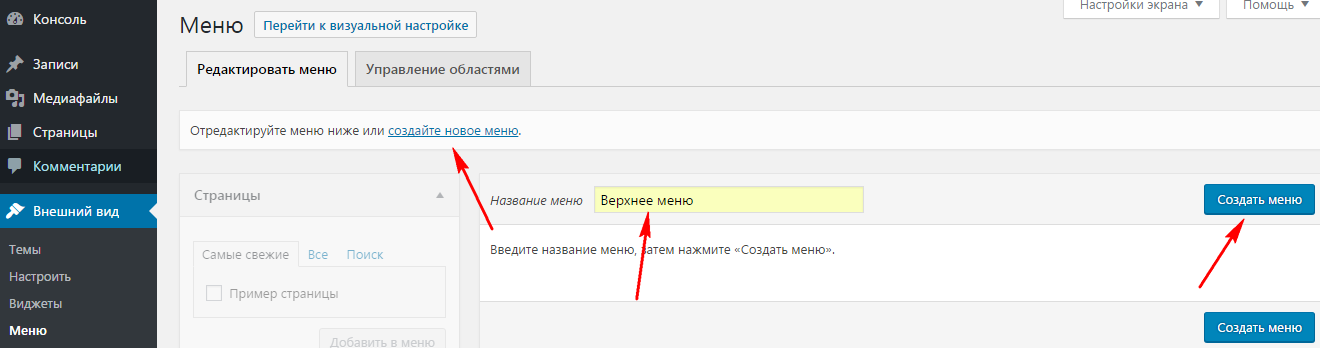
- В админ-панели перейти в раздел Внешний вид > Меню
- Нажать кнопку создайте новое меню, задать название меню и нажать кнопку Создать меню
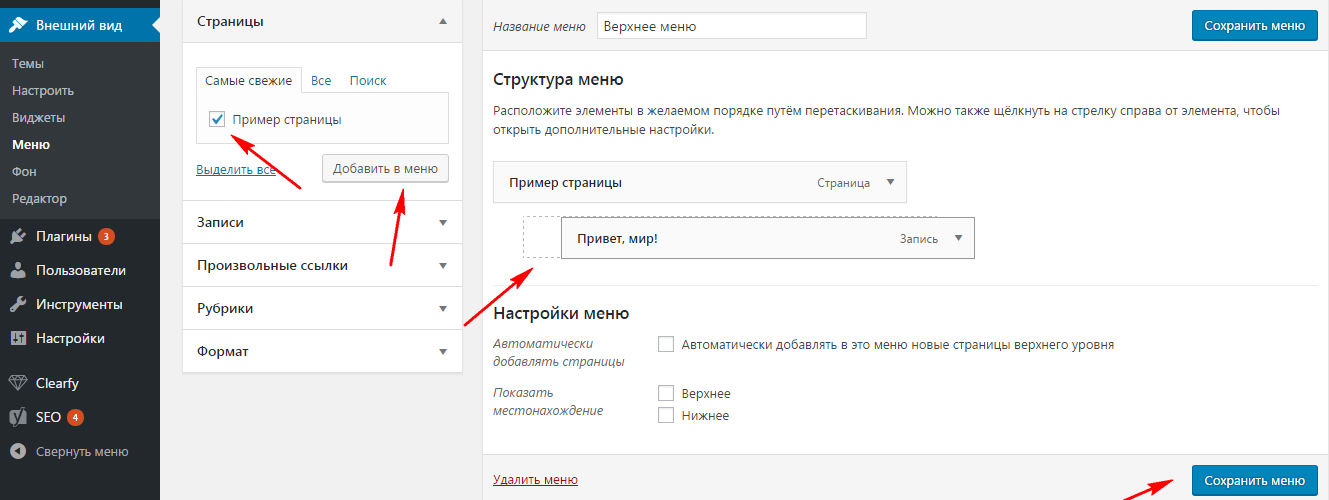
Чтобы создать пункты меню, необходимо:
- В левой панели выбрать нужные элементы (страницы, записи или рубрики)
- Поочередно каждый из пунктов отметить «галочкой» и нажать кнопку Добавить в меню, после чего в правой панели появится список выбранных элементов. Чтобы пункт меню сделать дочерним, просто перетаскиваем его вправо
- После редактирования меню следует нажать кнопку Сохранить меню
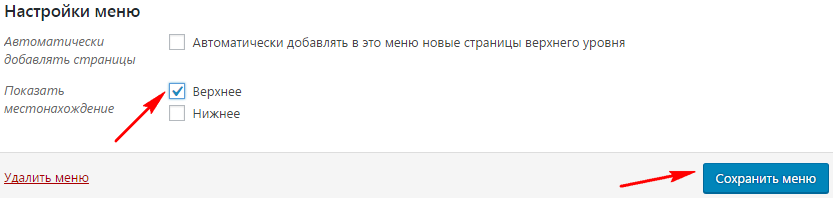
Чтобы вывести меню в верхней части сайта, нужно отметить пункт Верхнее (если в нижней — Нижнее), затем нажать кнопку Сохранить меню.
Дочерняя тема
Дочерние темы — это темы, наследующие весь внешний вид и все функции родительской темы. Они позволяют вносить изменения и дополнения в родительскую тему, не изменяя ее файлов. Для Root уже создана дочерняя тема, которую можно загрузить по следующему адресу: Root Child. Процесс ее установки аналогичен родительской.

Обновление темы
Процесс обновления темы Root подробно описан по следующей ссылке: Как обновить тему.
Лицензия
Root является премиум-темой, а поэтому предоставляется конечному пользователю на платной основе и доступна с несколькими видами лицензии: на 1, 3 и на неограниченное количество доменов. Ниже собраны наиболее часто задаваемые вопросы относительно лицензии.
- Можно ли взять лицензию на один домен, а потом докупить неограниченную?
- Что будет, если Ваш сервер лицензий/Ваш сайт закроется? Перестанут ли работать темы?
- Можно ли перенести лицензию на другой домен?
- Можно ли продать сайт с Вашей темой или плагином?
Покупка темы: оплата и возврат средств
Подробно о том, как купить тему с нужной лицензией или запросить возврат средств, описано по следующей ссылке: Порядок оплаты и возврата средств.
Поддержка
По всем вопросам, связанным с темой Root, следует обращаться в службу поддержки.
Документация, вопросы и ответы
С официальной документацией по теме Root можно ознакомится по следующей ссылке: Root.
Вопросы и ответы, а также возможные проблемы и их решение, рассмотрены по следующей ссылке: Вопросы и ответы по теме Root.