Root
Как изменить заголовок рейтинга?
Чтобы изменить заголовок «Рейтинг» установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter( 'root_rating_title', 'rating_text' );
function rating_text() {
return 'Здесь вставьте заголовок рейтинга';
}Нет миниатюр
Если миниатюры на сайте не отображаются (например на главной) — скорей всего они не заданы у записей. Откройте в админке любую запись, справа будет поле Миниатюра записи или Изображение записи — установите необходимую миниатюру.

Если у Вас много записей без миниатюр — Вы можете воспользоваться плагином Auto Post Thumbnail, чтобы автоматически расставить миниатюры ко всем записям.
Сайдбар/Виджеты
Как сделать фиксированный (плавающий) виджет?
Установите и активируйте плагин Q2W3 Fixed Widget. Теперь в разделе Внешний вид > Виджеты можно сделать любой виджет плавающим.
Как вывести записи в сайдбаре с миниатюрой?
1. Перейдите в админ-меню Внешний вид > Виджеты и перетащите виджет Вывод статей в нужное место сайдбара.

2. В настройках виджета укажите заголовок, сортировку, вывод определенных постов, их количество и отображение (обычное или компактное).

3. Нажмите кнопку Сохранить.

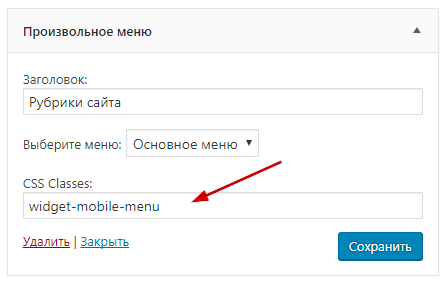
Как вывести меню из сайдбара\рубрики в мобильном меню?
Перейдите Внешний вид > Виджеты и добавьте к необходимому виджету (рубрики или меню) класс widget-mobile-menu и его пункты будут добавлены в мобильное меню.
Почему не работает виджет вывода постов по просмотрам?
Виджет сортирует посты по произвольному полю views, сама тема просмотры статей не считает, необходимо установить плагин, например WP-PostViews.
Миниатюры
Нет миниатюр
Если миниатюры на сайте не отображаются (например на главной) — скорей всего они не заданы у записей. Откройте в админке любую запись, справа будет поле Миниатюра записи или Изображение записи — установите необходимую миниатюру.

Если у Вас много записей без миниатюр — Вы можете воспользоваться плагином Auto Post Thumbnail, чтобы автоматически расставить миниатюры ко всем записям.
Миниатюры неправильного размера (растянутые, квадратные, обрезанные и т.д.)
Актуально для блогов, где ранее уже был контент. Вам необходимо пересоздать миниатюры. Установите плагин Regenerate Thumbnails, активируйте и перейдите в Инструменты > Пересоздать миниатюры. Нажмите Пересоздать все миниатюры и немного подождите, пока закончится процесс.
Как убрать автоматический вывод миниатюры на странице записи?
Чтобы убрать миниатюру в записи, необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Запись и в блоке Выводить миниатюру? отметить Нет, не выводить.
Как во всех записях автоматически проставить галочку в поле «Большая миниатюра»?
Для этого в файл темы functions.php добавьте следующий код:
add_action( 'init', 'update_posts_meta' );
function update_posts_meta() {
$get_posts = get_posts( array( 'posts_per_page' => -1 ) );
foreach ( $get_posts as $get_post ) {
// Установить галочку в поле "Большая миниатюра"
update_post_meta( $get_post->ID, 'big_thumbnail_image', 'checked' );
}
}Затем в браузере обновите любую страницу сайта и удалите этот код из файла functions.php.
Как во всех записях автоматически убрать галочку в поле «Большая миниатюра»?
Для этого в файл темы functions.php добавьте следующий код:
add_action( 'init', 'update_posts_meta' );
function update_posts_meta() {
$get_posts = get_posts( array( 'posts_per_page' => -1 ) );
foreach ( $get_posts as $get_post ) {
// Убрать галочку в поле "Большая миниатюра"
update_post_meta( $get_post->ID, 'big_thumbnail_image', '' );
}
}Затем в браузере обновите любую страницу сайта и удалите этот код из файла functions.php.
Содержание/Оглавление
Как вывести содержание поста (оглавление)?
В теме есть встроенные возможности вывода содержания (оглавления). Перейдите в админ-панели Внешний вид > Настроить > Модули > Содержание и в опции Выводить содержание постов? выберите значение Да, выводить.
Содержание выводится, если в тексте записи или страницы есть 3 и больше заголовков H2, H3 или H4. Чтобы содержание выводилось от 2-х заголовков, установите и активируйте плагин ProFunctions и в файл profunctions.php добавьте код:
function toc_headers() {
return 2;
}
add_filter( 'wpshop_toc_minimum_headers', 'toc_headers' );По умолчанию в содержании выводятся заголовки H1, H2, H3, H4. Чтобы исключить или добавить другие заголовоки (например, добавить H5), установите и активируйте плагин ProFunctions и в файл profunctions.php добавьте код:
function toc_headers() {
return array( 'h1', 'h2', 'h3', 'h4', 'h5' );
}
add_filter( 'wpshop_toc_headers', 'toc_headers' );Как изменить заголовок содержания?
Чтобы изменить заголовок «Содержание» установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter( 'wpshop_toc_header', 'toc_header' );
function toc_header() {
return 'Здесь вставьте нужный текст';
}Как вывести содержание в начале статьи?
По-умолчанию, встроенное содержание выводится перед первым заголовком в статье. Если Вы хотите вывести содержание в начале статьи, установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter('wpshop_toc_place', '__return_false');Как исключить из содержания ненужные заголовки?
Чтобы, в встроенном в тему содержании, исключить ненужные заголовки, например, h3 и h4 установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter( 'wpshop_toc_headers', 'toc_headers' );
function toc_headers() {
return array( 'h1', 'h2' );
}Комментарии
Как убрать поле «Сайт» из формы комментирования?
Установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter( 'comment_form_default_fields', 'root_remove_url_from_comment_form' );
add_filter( 'comment_form_fields', 'root_remove_url_from_comment_form' );
function root_remove_url_from_comment_form($fields) {
if ( isset( $fields['url'] ) ) unset( $fields['url'] );
return $fields;
}Как убрать поле «Email» из формы комментирования?
1. Установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter( 'comment_form_default_fields', 'root_remove_email_from_comment_form' );
add_filter( 'comment_form_fields', 'root_remove_email_from_comment_form' );
function root_remove_email_from_comment_form($fields) {
unset( $fields['email'] );
return $fields;
}2. Перейдите в админ-раздел Настройки > Обсуждение и уберите галочку в поле Автор комментария должен указать имя и e-mail (в противном случае комментарии отправляться не будут).
Как сделать, чтобы теги скрытия ссылки [mask_link][/mask_link] работали в комментариях?
Установите наш пустой плагин ProFunctions и добавьте туда код:
if ( ! function_exists('urlspan_replace_link') ) {
function urlspan_replace_link($comments_text) {
$pattern = '/\[mask_link\](.*?)<a (.*?)href=[\"\']([a-zA-Z]+:\/\/)?(.*?)[\"\'](.*?)>(.*?)<\/a>(.*?)\[\/mask_link\]/i';
$comments_text = preg_replace($pattern, "$1<span class='spanlink' onclick=\"GoTo('_$4')\"><span>$6</span></span>$7", $comments_text);
return $comments_text;
}
add_filter('comment_text', 'urlspan_replace_link');
}Ссылки в комментариях должны быть такого вида:
[mask_link]<a href="http://адрес ссылки" target="_blank" rel="noopener">Текст ссылки</a>[/mask_link]Как включить комментарии на страницах?
Чтобы включить комментарии на страницах нажмите Внешний вид > Настроить > Блоки > Страницы и в поле Комментарии выберите Показывать.
Если у Вас все равно не отображаются комментарии, откройте окно редактирования страницы, в правом верхнем углу нажмите Настройки экрана и поставьте галочку в поле Обсуждение.
Затем под текстом страницы поставьте галочку в поле Разрешить комментарии.
Как отдельно скрыть время в комментариях?
Чтобы скрыть время в комментариях, установите наш пустой плагин ProFunctions и добавьте туда следующий код:
add_filter( 'root_comments_show_time', '__return_false' );Как скрыть дату/время в комментариях?
Чтобы скрыть дату и время в комментариях, перейдите в админ-раздел Внешний вид > Настроить > Блоки > Комментарии и в опции Выводить дату в комментариях установите значение .

Как изменить надпись «Комментариев:»?
Чтобы изменить надпись «Комментариев:«, из родительской темы Root в дочернюю тему скопируйте файл comments.php.
Откройте файл comments.php в дочерней теме и код
<div class="comments-title"><?php _e( 'Comments', 'root' ) ?>: <?php echo get_comments_number() ?></div>замените на
<div class="comments-title">Ваш текст: <?php echo get_comments_number() ?></div>
В строке «Ваш текст» замените на нужный.
Как заменить стандартные комментарии на комментарии от VK?
Чтобы заменить стандартные комментарии на комментарии от VK:
1. Установите и активируйте плагин ProFunctions отсюда https://docs.wpshop.ru/profunctions/ и в файл profunctions.php добавьте код
function insert_vk_comments_header() {
if ( is_single() || is_page() ) {
echo '<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script>
<script type="text/javascript">
VK.init({apiId: XXXXXX, onlyWidgets: true});
</script>
';
}
}
add_action( 'wp_head', 'insert_vk_comments_header', 99 ); Тут после строки <!-- Put this script tag to the <head> of your page --> нужно вставить часть кода, который Вы получили на оф. сайте.
2. Установите и активируйте дочернюю тему отсюда https://docs.wpshop.ru/start/child-themes. Из родительской темы в дочернюю скопируйте файл comments.php. Откройте файл /root_child/comments.php. Код, который даст Вам система, нужно вставить между строками:
<div id="comments" class="comments-area">
и
</div><!-- #comments -->
Микроразметка
Ошибка publisher в микроразметке
Она означает, что на сайте отсутствуют данные издателя или организации. Эти данные заполняются официальными организациями или издательствами. Нужно указать телефон, адрес организации. Если у Вас просто блог, то можете за это не беспокоится. Эта ошибка никаким образом не повлияет на поисковую выдачу Вашего сайта.
Как изменить поле telephone в микроразметке?
По умолчанию в микроразметке publisher в качестве поля name и telephone выводится название сайта, а в качестве поля address выводится адрес сайта. Чтобы изменить поле telephone, установите наш пустой плагин ProFunctions и добавьте туда следующий код:
add_filter( 'wpshop_microdata_publisher_telephone', 'publisher_telephone' );
function publisher_telephone() {
return 'Здесь добавьте значение для поля Telephone';
}Как изменить поле address в микроразметке?
Чтобы изменить поле address, установите наш пустой плагин ProFunctions и добавьте туда следующий код:
add_filter( 'wpshop_microdata_publisher_address', 'publisher_address' );
function publisher_address() {
return 'Здесь добавьте значение для поля Address';
}Реклама
Как в рекламные блоки вставить код php?
В рекламных блоках код php не работает в целях безопасности, чтобы не сломался сайт, если будет вставлен код с ошибками. Вставить код php в рекламные блоки можно через шорткоды.
Установите наш пустой плагин ProFunctions и добавьте туда код:
add_shortcode( 'adv1', 'shortcode_adv1' );
function shortcode_adv1() {
Здесь вставьте код рекламы;
}В рекламный блок вставьте шорткод [adv1], с помощью когорого выведется реклама.
Если нужно добавить еще один шорткод добавьте код:
add_shortcode( 'adv2', 'shortcode_adv2' );
function shortcode_adv2() {
Здесь вставьте код рекламы;
}Как вывести рекламу на страницах?
Перейдите Внешний вид > Реклама, добавьте код рекламы в поле После шапки и меню (на всю ширину сайта) и отметьте опцию на страницах.
Чтобы показывать рекламу в других частях страницы, установите наш пустой плагин ProFunctions и добавьте туда код:
add_filter ('root_ad_single', '__return_false');
Меню
Как выровнять главное меню по центру?
Нажмите Внешний вид > Настроить > Дополнительные стили и добавьте код:
@media (min-width: 992px) { .main-navigation .menu { display: table; margin: 0 auto; } }
Как верхнее меню сделать фиксированным?
Чтобы зафиксировать верхнее меню нажмите Внешний вид > Настроить > Структура > Меню под шапкой и в поле «Сделать меню фиксированным» выберите «Да, сделать».
Как вывести подменю в 2 колонки?
Чтобы вывести подменю в 2 колонки для родительского пункта меню, нужно добавить класс menu-item-cols-2.

Как убрать удаление ссылок из меню для текущих страниц?
По умолчанию ссылка в меню, ссылающаяся на себя, удаляется. Чтобы это отключить, добавьте в functions.php дочерней темы или в плагин ProFunctions код:
add_action( 'init', 'remove_filter_remove_current_links_from_menu' ); function remove_filter_remove_current_links_from_menu() { remove_filter( 'wp_nav_menu', 'remove_current_links_from_menu', PHP_INT_MAX, 2 ); }
Как добавить якорные ссылки в меню?
Чтобы добавить якорные ссылки в меню сначала добавьте уникальные id в тексте. Например,
<h3 id="anchor-three">Заголовок</h3>
Нажмите Внешний вид > Меню > Произвольные ссылки и добавьте ссылку
https://адрес сайта/назв. страницы с якорем#anchor-threeТакже установите наш пустой плагин ProFunctions и добавьте туда код:
add_action( 'init', 'remove_filter_remove_current_links_from_menu' );
function remove_filter_remove_current_links_from_menu() {
remove_filter( 'wp_nav_menu', 'remove_current_links_from_menu', PHP_INT_MAX, 2 );
}Мобильное меню
Как на мобильном вывести нижнее меню?
По умолчанию нижнее меню скрыто, чтобы его вывести, перейдите Внешний вид > Настроить > Дополнительные стили и добавьте туда стили:
.footer-navigation {
display: block;
}Как на мобильном вывести снизу верхнее меню?
Для этого установите наш пустой плагин ProFunctions и добавьте туда код:
function top_menu_script() {
echo "<script>var top_menu_mobile_position = 'bottom';</script>";
}
add_action( 'wp_head', 'top_menu_script' );Социальные сети
Как вывести ссылки на профили социальных сетей в шапке и в подвале?
Сначала нужно задать ссылки на профили в социальных сетях в разделе Внешний вид > Настроить > Модули > Социальные профили.

Затем перейти в Внешний вид > Настроить > Блоки > Шапка или Подвал ив поле «Показывать соц. сети?» выбрать «Да, показывать».

Если после вышеописанных действий иконки соц. сетей не вывелись, проверьте, установлена ли у Вас дочерняя тема root-child. Возможно, в дочерней теме есть старый файл header.php и в нём нет кода вывода кнопок соц. сетей. Тогда нужно заменить старый файл header.php в дочерней теме на новый из темы Root.
Не отображаются иконки на профили в социальных сетях в шапке и/или подвале
Проверьте, что ссылки на социальные сети заданы в Внешний вид > Настроить > Модули > Социальные профили. Если заданы и все равно не отображаются — попробуйте почистить кеш сайта.
Как заменить социальные кнопки Поделиться на другие?
Чтобы отключить встроенные в тему соц. кнопки нажмите Внешний вид > Настроить > Блоки > Запись и в поле Выводить соц кнопки под постом выберите Нет, не выводить.
Затем установите и активируйте плагин ProFunctions и в файл profunctions.php добавьте код
add_action( 'root_single_before_related', 'root_single_before_related' );
function root_single_before_related() {
echo '<div class="b-share b-share--post"><div class="b-share__title">Понравилась статья? Поделиться с друзьями</div>';
echo '<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>';
echo '<script src="//yastatic.net/share2/share.js"></script>';
echo '<div class="ya-share2" data-services="collections,vkontakte,facebook,odnoklassniki,moimir" data-counter=""></div>';
echo '</div>';
}Оформление контента
Как убрать кружочки из нумерованного списка?
Чтобы убрать обводку у нумерованных списков, перейдите в Внешний вид > Настроить > Дополнительные стили и вставьте следующий код:
.entry-content ol li:before {
content: counter(point)".";
top: 0;
border: none;
font-weight: bold;
}Сохраните, перейдите на сайт и обновите страницу.
Как изменить иконку в блоках внимания (цитатах)?
Рассмотрим на примере зеленого блока

Сама иконка и цвет иконки меняется через:
.entry-content blockquote.check:before {
content: "\f058";
color: #34bc58;
}\f058 — это обозначает иконку. Иконки можно посмотреть тут:
https://fontawesome.com/v4.7.0/icons/
вот иконка круга:
https://fontawesome.com/v4.7.0/icon/check-circle
На этой странице есть код иконки: http://prntscr.com/korc0p
Это можно сделать все в Внешний вид — Настроить — Дополнительные стили
Например, чтобы заменить на иконку колокольчика красного цвета:
.entry-content blockquote.check:before {
content: "\f0f3";
color: #f00;
}По аналогии можете менять другие блоки.
Изменение расположения/размера блоков на сайте
Как увеличить логотип?
Перейдите Внешний вид > Настроить > Дополнительные стили и укажите код ниже. Вы можете заменить значение 400px на ширину своего логотипа, а 150px — на высоту вашего логотипа.
.site-logotype img {
max-width: 265px;
max-height: 100px;
}
@media (min-width: 576px) {
.site-logotype img {
max-width: 400px;
max-height: 150px;
}
}Как выровнять сайт по всей ширине?
Чтобы выровнять по всей ширине шапку, перейдите Внешний вид > Настроить > Структура > Шапка в поле Ширина шапки выберите На всю ширину.
Чтобы выровнять по всей ширине шапку, перейдите Внешний вид > Настроить > Структура > Подвал в поле Ширина подвала выберите На всю ширину.
Также можно выровнять меню под шапкой (Внешний вид > Настроить > Структура > Меню под шапкой) и меню в подвале (Внешний вид > Настроить > Структура > Меню в подвале).
Чтобы выровнять на всю ширину контент, перейдите Внешний вид > Настроить > Расширенные настройки и отметьте опцию Контент на всю ширину.
Затем нажмите Внешний вид > Настроить > Дополнительные стили и добавьте код:
@media (min-width: 768px) {
.site-main {
display: block;
margin: 0 auto;
}
}
@media (min-width: 992px) {
.content-area {
width: calc(100% - 360px);
max-width: 820px;
}
.entry-rating, .author-box, .b-share--post, .comments-area {
max-width: 800px;
margin-left: auto;
margin-right: auto;
}
.b-related {
margin-bottom: 30px;
max-width: 700px;
margin-left: auto;
margin-right: auto;
}
}
@media (min-width: 1200px) {
.content-area {
width: calc(100% - 430px);
max-width: 1400px;
}
}Как изменить количество слов в анонсе (отрывке) записи?
Для больших карточек:
Чтобы изменить количество слов в анонсе записи, установите и активируйте плагин ProFunctions и в файл profunctions.php добавьте следующий код:
add_filter( 'root_excerpt_length', 'root_excerpt_length_function' );
function root_excerpt_length_function() {
return 25;
}Вместо 25 укажите необходимое количество слов отрывка. Фильтр работает для больших карточек анонсов записей.
Для небольших карточек:
Чтобы изменить количество слов в отрывке небольшой карточки (раздел Внешний вид > Настроить > Блоки > Главная, опция Небольшие карточки), установите и активируйте дочернюю тему отсюда https://docs.wpshop.ru/start/child-themes.
В дочерней теме root_child создайте папку template-parts, а в ней подпапку posts. Из темы root скопируйте в /template-parts/posts файл content-card.php.
Откройте файл content-card.php в папке дочерней темы и в строке
echo do_excerpt( get_the_excerpt(), 14 );
вместо 14 укажите нужное количество слов.
Похожие записи
Как заменить Похожие записи на блок рекомендуемого контента от Google AdSense?
Вы можете создать дочернюю тему и скопировать в неё файл /template-parts/related-posts.php из родительской темы Root.
Дальше можете полностью заменить код в related-posts.php на свой, чтобы вывести там, например, рекламу от Google.
Как сделать вывод постов из плагина YARPP?
Если Вы хотите заменить вывод Похожих постов, встроенный в тему на плагин YARPP, но при это сохранить внешний вид — Вам необходимо
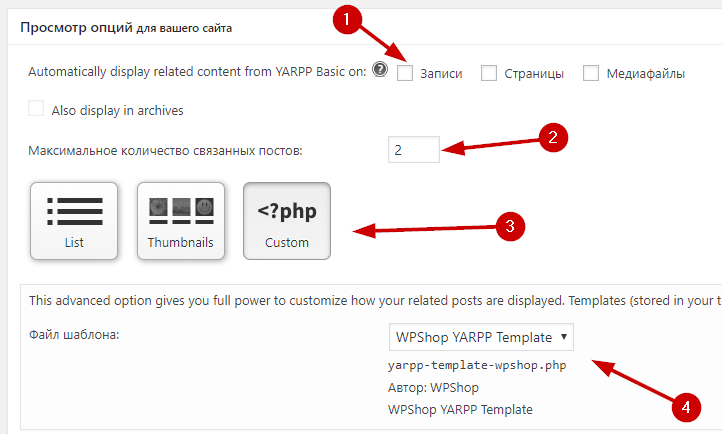
1. Выставить такие настройки в плагине:

- Отключаем автоматический вывод YARPP в конце поста
- Выбираем количество постов на вывод
- Выбираем Custom, чтобы задать собственный вывод
- Проверяем, чтобы шаблон был от WPShop
Если Вы используете дочернюю тему — скопируйте в неё файл yarpp-template-wpshop.php
2. Установить плагин ProFunctions или добавить в functions.php дочерней темы код, отключающий стандартный вывод Похожих записей:
/** * Включить в похожих записях плагин YARPP вместо встроенных */ add_filter( 'root_yarpp_enabled', '__return_true' );
SEO и поисковые системы
Как добавить счетчик на сайт?
Для вставки счетчика в теме Root необходимо в админ-панели перейти Внешний вид > Настроить > Блоки > Подвал, где в текстовом поле Счетчики добавить код счетчика.

Как закрыть в noindex шапку, сайдбар, меню, подвал?
Вы можете закрыть определенные блоки в noindex через хуки. Установите наш пустой плагин ProFunctions и добавьте туда код:
/** * Закрываем в noindex части сайта */ // Шапка (логотипа, соц. кнопки, html блоки) add_action( 'root_before_header', 'root_noindex_open' ); add_action( 'root_after_header', 'root_noindex_close' ); // Основное меню под шапкой add_action( 'root_before_main_navigation', 'root_noindex_open' ); add_action( 'root_after_main_navigation', 'root_noindex_close' ); // Сайдбар add_action( 'root_sidebar_before_widgets', 'root_noindex_open' ); add_action( 'root_sidebar_after_widgets', 'root_noindex_close' ); // Подвал (текст, счетчики, соц кнопки) add_action( 'root_before_footer', 'root_noindex_open' ); add_action( 'root_after_footer', 'root_noindex_close' ); function root_noindex_open() { echo '<!--noindex-->'; } function root_noindex_close() { echo '<!--/noindex-->'; }
Как закрыть от индексации страницы пагинации?
Чтобы закрыть от индексации страницы пагинации page/2, page/3 и т.д. установите наш пустой плагин ProFunctions и добавьте туда код:
add_action( 'wp_head', 'noindex_paged', 2 ); function noindex_paged() { if ( is_paged() ) { echo '<meta name="robots" content="noindex,nofollow"/>'; } }
Партнерская программа
Как использовать партнерскую программу?
В теме можно зарабатывать на партнерской программе (условия программы). Для этого перейдите Внешний вид > Настроить > Партнерская программа, в блоке Начать зарабатывать? активируйте опцию Да, хочу зарабатывать, в блоке Ваш партнерский ID введите свой партнерский ID (его можно получить в Личном кабинете) и укажите текст перед и после ссылки. В итоге в самом низу сайта будет размещена ваша партнерская ссылка.

Другое
Как вывести рейтинг в записях?
В теме есть блок рентига постов. Чтобы его вывести в записях, нажмите Внешний вид > Настроить > Блоки > Запись и в опции Выводить рейтинг? выберите Да, выводить.

Как на страницу статьи добавить ссылки на предыдущую/следующую запись?
Установите наш пустой плагин ProFunctions и добавьте туда код:
add_action('root_single_after_the_content', 'post_links');
function post_links() {
previous_post_link( '<div class="pagination alignleft">Предыдущая запись %link </div>');
next_post_link ('<div class="pagination alignright"> Следующая запись %link </div>');
}Под текстом статьи выведутся ссылки на предыдущую и следующую запись.
Поддерживает ли тема английский язык?
Да, тема поддерживает английский язык и уже работает на нескольких англоязычных проектах. Ничего дополнительно устанавливать не нужно.
Как вносить изменения в шаблон?
Только через настройки темы в админке Внешний вид > Настройки или через создание дочерней темы.
Почему не показывается количество просмотров?
Необходимо установить и активировать плагин WP-PostViews. В настройках плагин в шаблон просмотра указать %VIEW_COUNT%.
Как добавить поиск в шапку сайта?
Нажмите Внешний вид > Настроить > Блоки > Шапка и в настройке Выводить поиск на мобильном? выберите Да, выводить.
По-умолчанию, поиск в шапке сайта выводится только на мобильном. Если вы хотите, чтобы поиск выводился и на ПК, нажмите Внешний вид > Настроить > Дополнительные стили и добавьте код
.mob-search { display: block; }
Как вывести слайдер на главной?
Чтобы вывести слайдер на главной или изменить кол-во слайдов, нажмите Внешний вид > Настроить > Модули > Слайдер и в опции Кол-во записей в слайдере укажите нужное кол-во слайдов. Если значение 0, то слайдер показан не будет.
C формы обратной связи не приходят письма
Если с формы обратной связи не приходят письма и в папке спам их нет, установите наш пустой плагин ProFunctions и добавьте туда следующий код:
add_filter( 'wpshop_contact_form_email_from', 'email_from' );
function email_from() {
return 'wordpress@Здесь вставьте адрес сайта без http';
}
Как вывести блок автора на страницах записей?
Чтобы отобразить блок автора, перейдите в раздел Внешний вид > Настроить > Блоки > Запись и в блоке Выводить блок автора? отметить Да, выводить.